This is Deta Surf, just my 2nd browser that i need, let’s start:
1. What is Deta Surf?
Deta Surf is a web browser based on ElectronJS and Svelte, and the backend based on Rust, still the browser has lots of cool features.
2. My journey on using Deta Surf
Let’s go back when Deta Space was discontinued, it was a great serverless platform, and of COURSE for free, i was uploading some svelte apps, and made some events, idk, just some basics coding stuff
I heard that it discontinued, and they are working on an AI powered browser, Deta Surf and here’s the link if you’re interested, so basically i got access, and here’s some stuff that i like and i don’t like, and some stuff that need to be improved/added
3. Cool features:
1. AI
AI is now getting advanced, with some features, like being able to read PDF files, or even websites!
And yet, the AI is very smart (cuz it can browse the internet, while Gemini sucks (trained on Reddit’s Database))
As a 14 year old, i really need it for robotics, art and science.
2. Ricing
Just made a simple ricing, like you see at the top
i just like watching steins gate, who agrees with me 🤷♂️
The UI itself is yet, very clean, and still a BIT better than the previous versions, but needs a little bit of work.
4. IDL (I Don’t Like)
1. Dancing Buttons (very funny)
have a look, so basically, it made me laugh non-stop, like that’s the first time that i LAUGH at a bug 😭
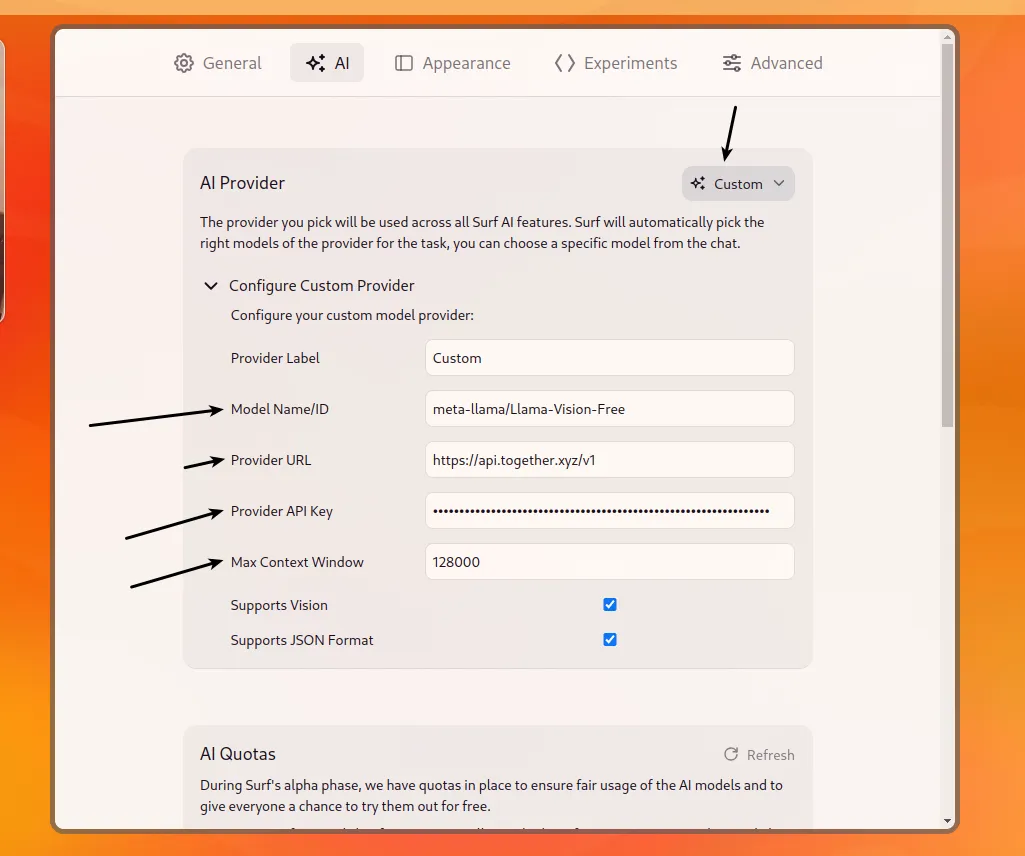
2. OpenAI Externel Links Compatibility
so, i used Together AI API to message my meta-llama/Llama-Vision-Free cuz it has text and image based stuff, right? well i used the custom AI provider:

and it returned nothing, LIKE EMPTY!
3. The stuff that need to be improved/added
1. Custom CSS
I still remember one time, on Deta Space, THAT blew my mind, is just custom CSS, well basically you need a knowledge ON how to code HTML, CSS and Javascript in order to code Custom CSS, nowadays they use ChatGPT to let them code
BUT Deta Surf doesn’t have it, i wish if they added it
2. Use the Chromium Embedded Framework instead of ElectronJS
So, ElectronJS is very slow, LIKE REALLY SLOW at loading the html content, so CEF/Chromium Embedded Framework should solve the speed
3. Extensions (IMPORTANT)
Extensions is JUST my favorite option to add if i was building a web browser, BUT ElectronJS just limits the capability to run extensions, you might have to look it up yourself…
Conclusion
so i would recommend the browser FOR student, enthuasiats, AND engineers, just to get their work and stuff ready with AI, BUT if you want, i mean REALLY want extensions, then you gotta build yourself a CEF based web browser.
I’ll give Deta Surf an 8/10, still needs some work and improvements, i hope the team read my honest review! cuz it really needs SOME improvements